之前网站在IE下错位一直没有找到原因,以为是这个主题有问题,还特意去问了一下主题的作者,虽然没有得到坐着的答复,但是还是靠自己力量解决了。
具体的表现是网站在其他浏览器下正常,但是到了IE浏览器下,就会出现各种不兼容,我的是IE11,不知道其他版本的IE会不会有问题。
具体排查步骤如下:
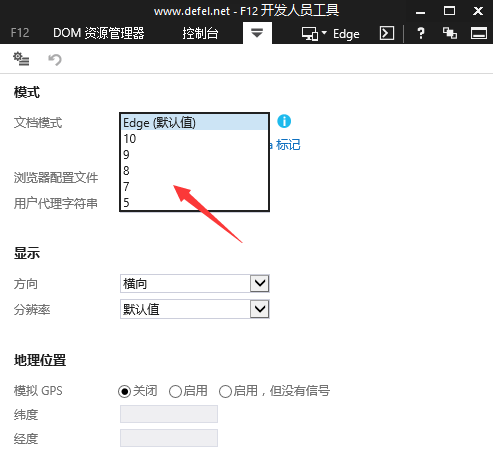
在IE下打开网页,按F12调出开发者工具;
切换到“仿真”页面,查看文档模式;

文档模式
一般来说,如果网页错位,那么默认的文档模式应该不是最新的Edge模式,我之前的就是默认的是7,而其他的网页都是Edge为默认值,而且据我观察,很多的主题在IE下都是默认的7模式,也就是兼容IE7,这也就是网页错位的根本原因。
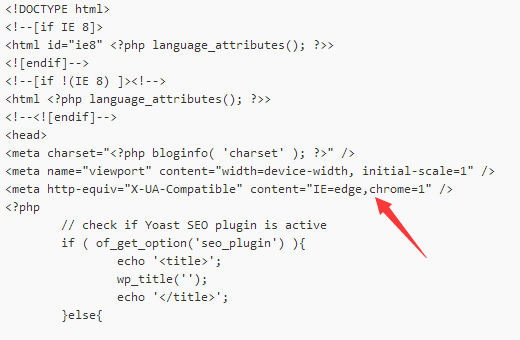
如果要修复这个问题,就需要使用X-UA-compatible Meta标签为IE浏览器指定渲染模式,处理的方式比较简单,如果是普通的页面,那么直接在html的头部增加下面meta标记,如果是WordPress网站,那么就在header.php中增加下面meta标记:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />

Meta标记
至于原理,主要是微软一直升级IE导致的,IE6一直到IE11甚至IE12,每次的兼容性都不好,为了避免重构网站,或者重写CSS,那么久可以通过X-UA-compatible Meta告诉IE使用哪一个版本的浏览器模式进行渲染,说白了,还是微软的锅。很多现代化的主题都是缺少这个标记,导致在IE下出现异样。




